EduGato
Edugato is an English learning platform that offers an innovative approach to teaching English through gamification. I’ve worked directly with the founder, advising him on defining the vision and strategy for the product, and conducting UI visual explorations and web designs that helped shape the overall design direction for the product.
Role:
Founding Designer.
Mission:
Product, Website, and Brand design.
Timeline:
June 2024 (one month — part time)
Design team:
Solo.
Collaborated with:
Founder, Dev Lead.
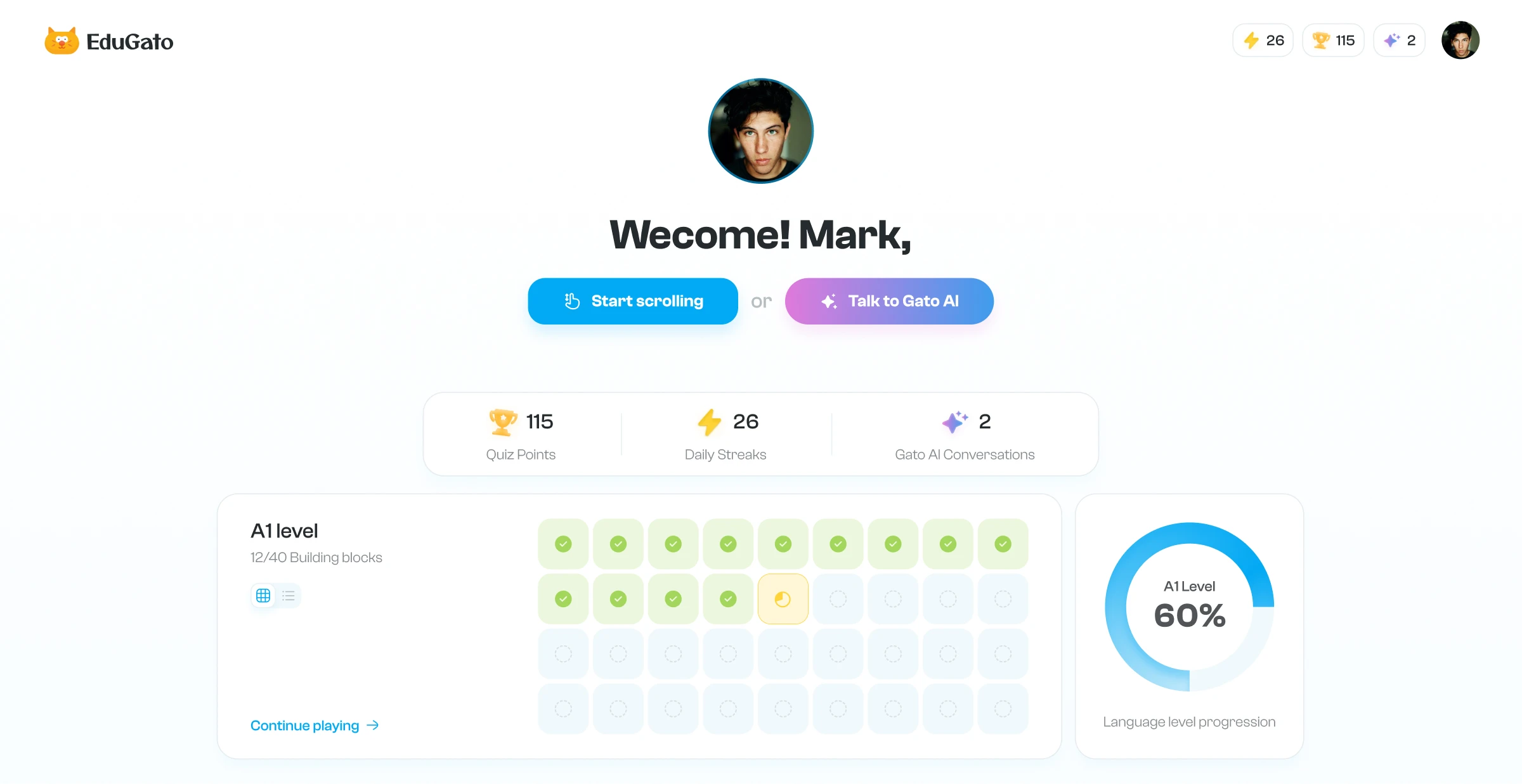
*Dashboard page design
Problem statement & First steps
The main idea for the product was to create a scroll-to-learn platform. When I joined the project, we already had a prototype in the making, but many things were missing. The visual appeal wasn’t there, the design direction didn’t align with the product's vision, the product backlog wasn’t properly set up, priorities were overlapping, and the dev team was waiting.
I kickstarted the process by conducting a workshop session with the founder to discuss the product vision, existing features, and what we planned to add in the future. I realized that many things were still in the conceptualization stage, so I adjusted my mission from delivering visuals to:
Sorting priorities.
Investigating what makes a solid foundation for the product’s long-term needs before diving into any design work.
*Profile settings page design
Refining the backlog
My first step was investigating gaps in the product roadmap and taking on a critique role when analyzing potential features. I adopted a reductionist perspective, testing each feature idea by evaluating:
How aligned it was with the product direction.
Its technical feasibility.
The resources needed to build, maintain, and scale it.
Its importance relative to other features we had on hold.
Although the founder was the lone decision-maker, we were able to push away many ideas that were exciting but distracting.
*Scroll-to-learn page design
Defining the MVP
Through rapid wireframing, information architecture design, and competitive analysis, I explored and tested multiple ideas while repeatedly seeking feedback from the founder. This helped us get a clear grasp of what we wanted to build. After a rigorous elimination process, we settled on the following sections for the MVP:
Dashboard
A comprehensive overview of the user’s progress and access to all parts of the app.
Scroll-to-learn
Users scroll through videos, answer quizzes, and receive feedback.
GatoAI
Users engage in real-time conversations with the AI assistant to practice English.
Profile settings
A simple page with essential profile information.
Setting up the visual foundation
After crafting and validating initial wireframes, I began working on the product's visual direction. I:
Assembled a mood board to define the product’s look and feel.
Established the brand's primary color and typography.
Conducted visual experiments and designed initial assets.
*Scroll-to-learn page design
Pushing for intentional minimalism
I noticed that the previous dashboard design had a sidebar with just three menu items, the layout compositions were off, and the widgets were out of context. My first deliverable was a redesigned dashboard accompanied by an explanation of how it integrated with the rest of the app.
By designing and validating the dashboard, I gained traction with the founder to simplify and redesign the overall layout for the other pages. This resulted in a more direct and intentional design.
One of my biggest contributions was defining a simpler, more intentional layout that, even after numerous changes following my intervention, remained partially intact.
*Dashboard page design
Working on GatoAI
While I didn’t get to design the interface for GatoAI, the personal helper and English coach, I contributed significantly to mapping out its interaction scheme. I delivered this in the form of low-fidelity wireframes and user flows. Nevertheless, my contribution was valuable because we had to consider many variables, such as:
Creating a proper gamification system.
Linking the AI model to pricing plans and API tokens.
Deciding what to train the AI for.
Exploring potential interactions between the AI and the user.
Defining a long-term vision for the AI.
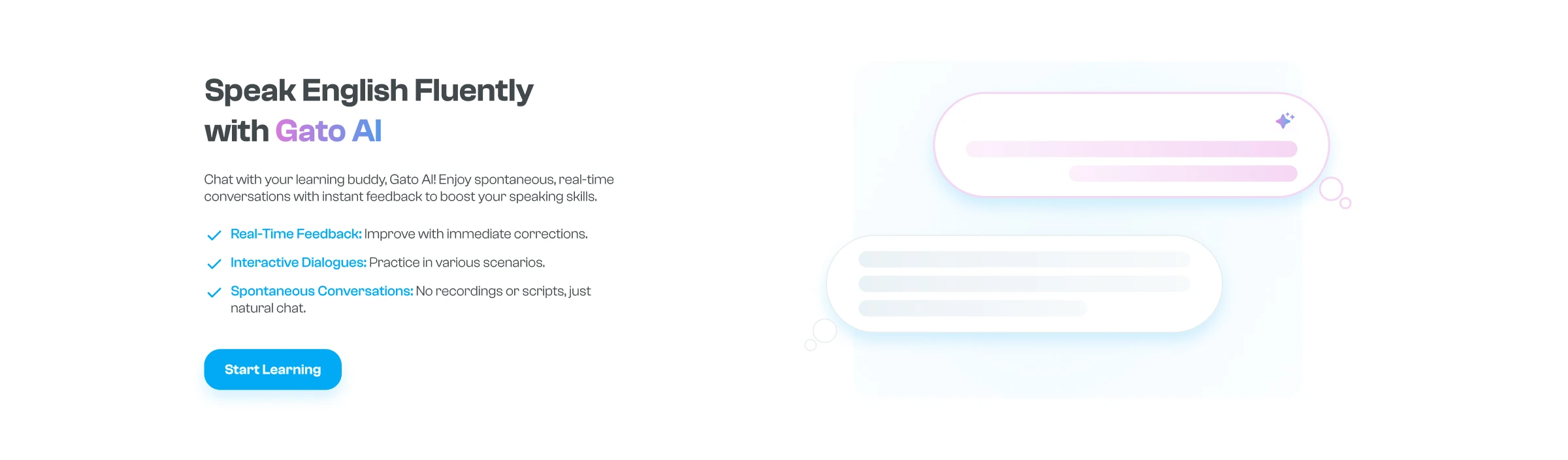
*Web section design + custom illusrtation
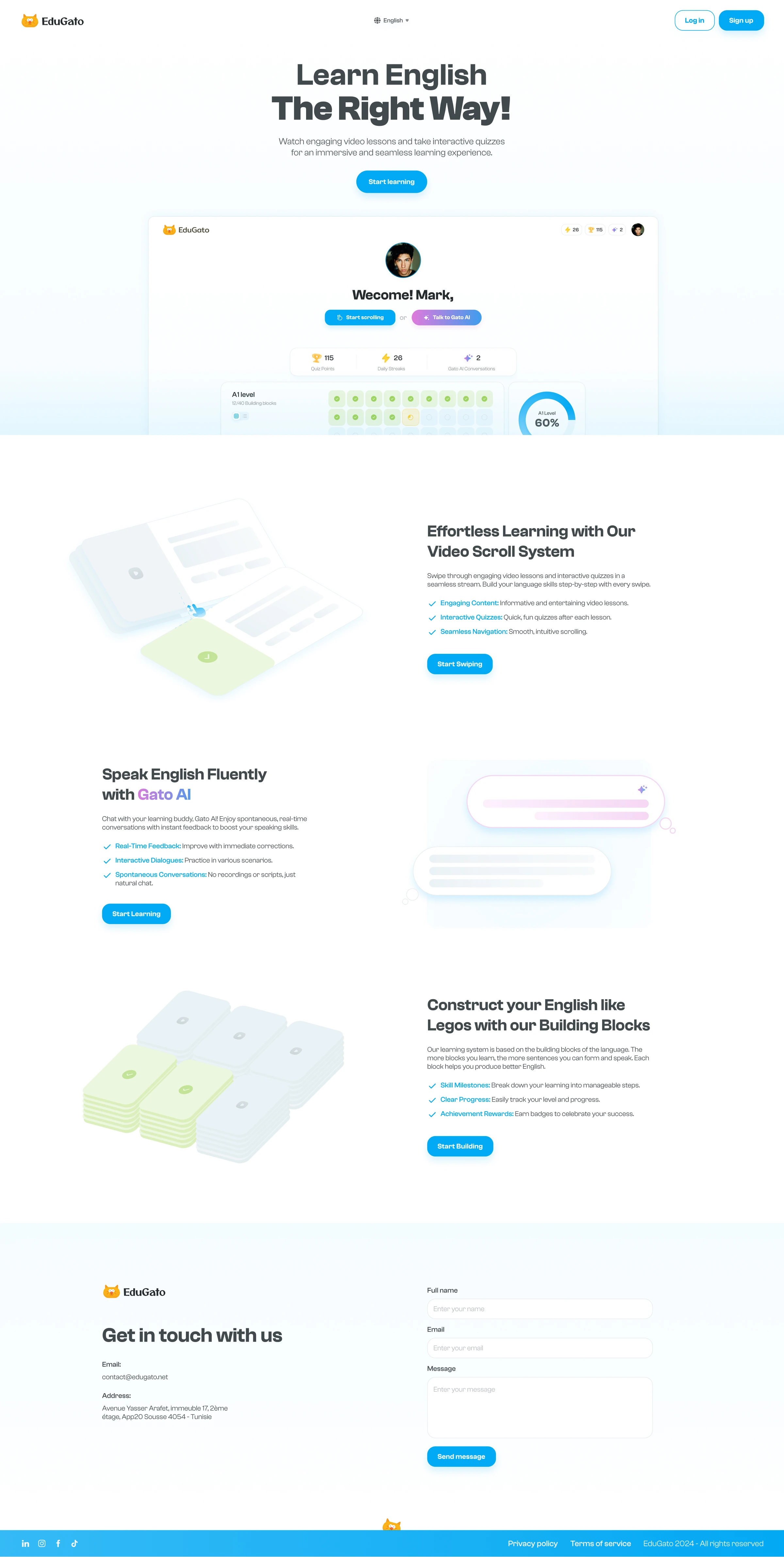
Designing the landing page
While brainstorming the website’s information architecture, we concluded that, given the small scope of the product and its incomplete design, the best approach was to highlight the main value proposition and baseline features in a simple one-page website.
*Landing page design + custom illustrations
Designing a new logo ~ a few months later
Finding a good local illustrator to create a quality cat-face mascot within a limited budget was a challenge. After several failed attempts and wasted time and money, I decided to roll up my sleeves and do it myself. And after a few iterations, I created a logo that balanced distinctiveness, memorability, and visual appeal.
We shared the logo with founder friends in our community, and it received very positive feedback!
What happened next
By December 2024, EduGato began operations in Algeria, acquiring its first customers and kickstarting its activity. Although the current version may not fully conform to the prototype I designed, my influence on the product’s user experience and the overall look and feel has had a clear lasting positive impact.
Partnership with a Big Gov entities
A few months after launching, EduGato managed to form a partnership with TWINBOX, an integrated digital solution backed by Algérie Télécom — a government-owned telecommunications provider in Algeria, and Djezzy — the largest mobile network operator in Algeria.
+NN active users on first launch
While I'm not in a position to accurately track user activities, I had several follow-up conversations with the founder, who informed me that he was very pleased to have landed many new active users upon the first launch—a goal he had been eager to reach for quite some time.
Thank you for
your attention <3
© 2025