Cynoia
Cynoia is a collaboration B2B SaaS platform offering a suite of apps, including project management, chat, video calls, file management, calendars, and notes. In November 2023, Cynoia secured $930,000 in funding. At that time, they already had a functional product with a small user base, but it was not performing well across all metrics, and they were planning to completely rebuild everything from scratch.
I joined the team shortly before the funding round, leading all design operations from ideation to product launch, and then expansion.
Role:
Founding Designer.
Mission:
Product, Website, and Brand design.
Timeline:
Oct 2023 → Now
Led a team of:
1 UX/UI designer, 2 Graphic designers.
Collaborated with:
Founders, Product manager, Dev team, Marketing team.
*Before and After the "Azouzi Effect"
(Drag
Handle for preview)
*Before and After the "Azouzi Effect"
(Drag
Handle for preview)
*Before and After the "Azouzi Effect"
(Drag
Handle for preview)
Design process
The first few months, I worked solo, and then a new designer joined my team. Even though I am not a big proponent of fixed design processes, I adopted a close variation of these steps to guide the product creation process from start to finish.
Research & Discovery
Conducting qualitative and quantiative user research and synthesizing user data.
Defining stakeholder requirements.
Analyzing competitors (mostly for common UI patterns)
Creating visual moodboards.
Ideate & Define
Framing ideas through wireframes, user flows, user stories, information architectures ...
Exploring UI design variations.
Continuously requesting feedback.
Maintaining an experimental approach.
Prototype
Experimenting, designing, validating, and improving the UI.
Continuously requesting feedback. (once again)
Documenting edge cases, components, states, and interactions.
Test
We usually skip this phase :) (more on this later)
Frequently receiving valuable insights from the dev team, such as technical limitations, design suggestions, and subjective UX opinions.
Conducting rigorous usability testing during the pre-launch phase. (more on this later)
*Final product: Video calls
*Final product: Integrations
Research & Discovery
User research wasn't a priority in the product development process, so I conducted a quick study myself. Initially, I struggled to reach users from different organizations. However, I managed to select four team members from a single team, but with diverse occupations, varying levels of tech literacy, different seniority levels, and distinct positions in the team hierarchy. I held in-person meetings where I asked them to navigate the app as they normally would, then share what they liked or disliked about it, which features they used or ignored, and suggest possible improvements.
They appreciated the app's simplistic design and ease of use.
The project manager app was the most used, while other apps were somehow ignored.
There were several critical usability issues that the product team had overlooked.
UPDATE
After launch, we had multiple opportunities to conduct user research sessions with different teams actively using our platform.
“Keep task cards simple—just the essentials like comments, deadlines, and priority. Everything else feels like clutter and just gets in the way.”
Chiheb
Software Engineer
“Jira is very complicated to use, and Cynoia presents itself as a simpler, easier to use, and more efficient solution.”
Bilal
Social media manager
“The notifications box in the dashboard is useless and take extra space for nothing.”
Ghofran
Product Owner
*Quotes from user interview sessions
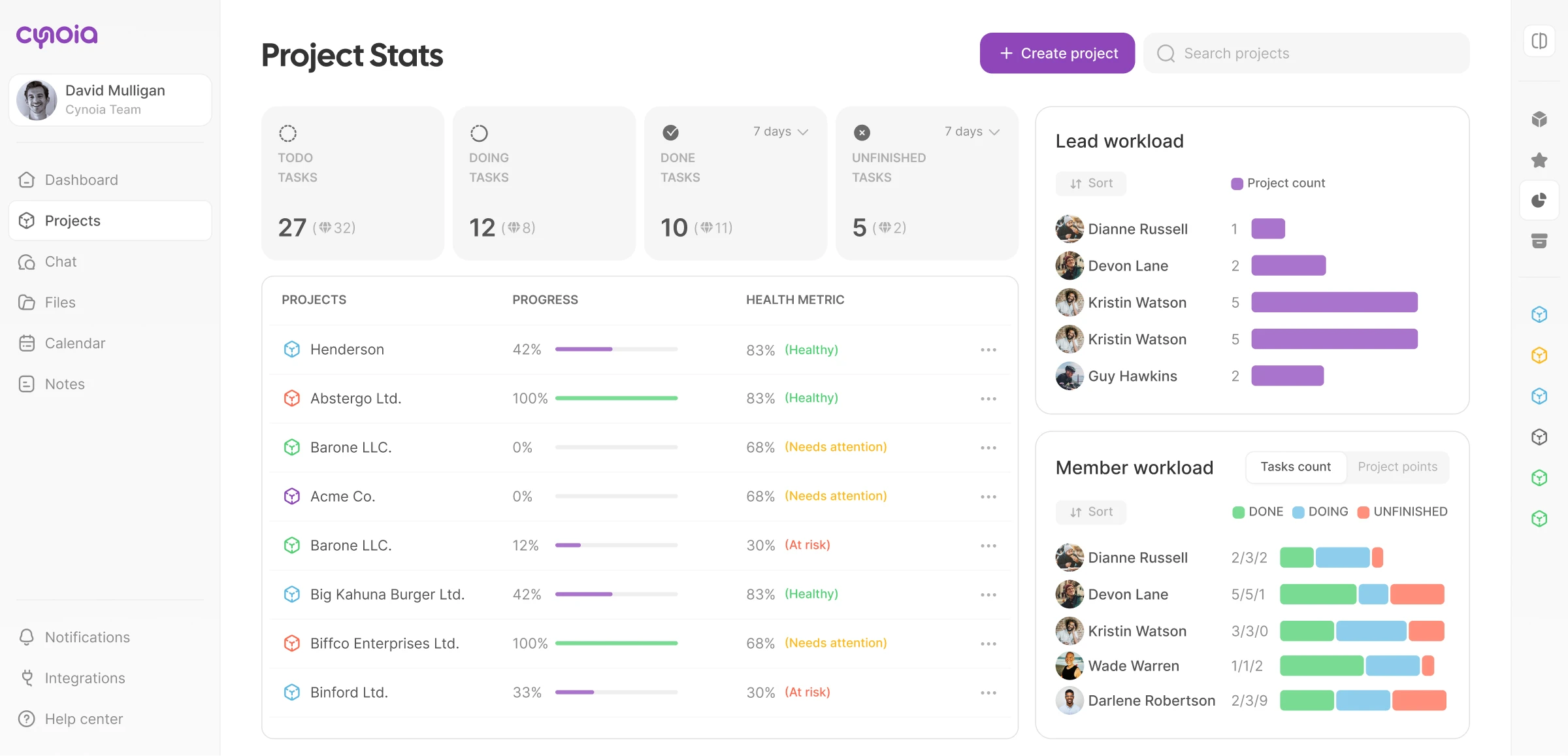
*Final product: Projects app
*Final product: Projects app
Interestingly, a valuable part of my research involved taking frequent coffee breaks with stakeholders and team members who’ve been around for a while. During these chats, I asked about the challenges they faced, users, competitors, market conditions, and other typical research topics.
I find these genuine, spontaneous conversations a luxury in research. They allow me to capitalize on others' experiences across departments, learning about:
Team structures and typical operations.
Organizational priorities, past failures, and future aspirations.
The current market landscape and strategies employed to navigate it.
*Final product: User settings
*Final product: User settings
A change in scope
Later, I realized our target market was shifting. With Africa as the new focus, we were now dealing with people who had significantly different goals, needs, frustrations, and cultural backgrounds. Given the time constraints and some unfruitful UX evangelism, I decided to conduct brief exploratory research to better understand the most common mental models our new target audience was likely to have.
I organized workshops with some of our sales team members who had interacted with African prospects and visited African countries. As a result, I gathered some insightful information:
I realized that we were targeting people with entirely different needs, challenges, socio-enocomic influences.
I gained a good overview of the competitive landscape in Africa and compiled a list of dominant competitor apps, the problems they solve, and the limitations they impose.
I connected with a research participant who closely matched the profile of a potential client and gathered valuable qualitative insights
Africans expect you to communicate in X and Y manners, and when using new apps, they generally pay close attention to A and B.
Qualitative user data
As businesses grow, their expenses for SaaS tools increase as well, which proves to be problematic for many African businesses.
Common pain points
Industries X, Y, and Z are booming in Africa and have openly expressed their need for a product like Cynoia.
Market analysis
European SaaS solutions are expensive, overly complicated, and not sufficiently customized for the average African user.
Common pain points
*Excerpts from the assumptions we collected during our workshops
*Final product: Chat app
*Final product: Video calls
Splitting the tasks
Working alongside another UX/UI designer, we initially struggled to maintain a consistent visual style and product vision while working on the same app. We often found ourselves doing redundant tasks. Eventually, we decided to divide responsibilities based on our strengths. While we both worked on research and exploration, my colleague focused more on establishing the information architecture, content structure, and high-level wireframing. I concentrated on UI, visual design, design operations, meeting the user-business needs, and stakeholder management.
*Final product: Calendar app
Navigating limitations
Initially, management decided to design the product's apps one by one to keep the development team busy throughout the process. As a result, we, the design team, found ourselves working with limited visibility and tight deadlines. We had to focus on separate parts of the product without having enough context for the whole.
To mitigate this, we implemented brief cooldown periods after finishing each app. During these periods, we addressed major design bottlenecks arising from changing stakeholder requirements, inconsistencies in our designs, and technical limitations. We also conducted another cooldown period after completing all apps, where we addressed global variables involved throughout the entire product, such as managing roles, permissions, user groups, teams, and sharing resources.
Despite reworking some areas, we exceeded expectations and delivered on time.
*Final product: Notes app
*Final product: Notes app
Casting aside the design system
We initially made the mistake of focusing on maintaining a design system, thinking it would help mitigate the product's high complexity. However, we eventually found it too time-consuming to maintain, so we abandoned our progress with the design system. Instead, I established a minimal form of systematization by adding brief documentation alongside the prototype when needed and manually ensuring that repetitive elements had consistent visual properties.
Surprisingly, this approach worked smoothly with both the engineering and design teams, allowing us to reclaim about 20% of our working hours to focus on priorities with higher short-term gains.
UPDATE
A few months after launch, we revisited our Design System, starting with the most recurring and essential components. Our approach was to create a minimal yet flexible system that streamlined our work without adding unnecessary constraints.
Reviving the brand
My first mission in the marketing department was to establish new visual directions that aligned with the product's vision while maintaining consistent progress on the product design process. I began by improving the brand's visual language, including colors, typography, logo symmetry, iconography, and illustration system. Then, I designed the most critical touchpoints in our communication channels, such as social media covers, pitch deck, email signature, and website.
My second mission was hiring talent and ensuring they produced quality work that conformed to our brand's vision. I must admit that finding talent in Tunisia, a country with a challenging economy and poor infrastructure, was the most difficult part.
As my first experience managing others' creative processes, the best approach I found was to fail forward confidently and make it clear to our team members that it's okay to try different things as long as we maintain a certain level of productivity.
Eventually, the most impactful solutions I implemented were:
Handing off the marketing department’s design responsibilities to another designer while transitioning from Design Lead to Product Design Lead.
Centralizing all brand visual resources in Notion and making them accessible to all team members, which reduced unnecessary requests like "send me the logo file" and helped align all team members to a more distinct visual identity.
Establishing a more robust method for managing our design initiatives where designers set their own tasks, receive feedback in bulk, and conduct visual alignment workshops.
*Brand deliverables:social media cover and Email signature
Bonus chapter: Cynoia's website
While the website itself deserves a dedicated case study, I decided to include it here as part of my collaboration with Cynoia. A few months before the launch, we had an outdated website that didn’t align well with our upcoming product. At the time, the dev team was heavily occupied with product development.
One significant contribution I brought to the business was introducing Framer into our workflow. Here in Tunisia, Framer and Webflow aren't widely known, and, as cringe as it sounds, many still build landing pages using WordPress. Taking the initiative, I set aside one month from my product design work to design and build a 13+ page website, here are the biggest business wide impacts:
The marketing team was able to comfortably test and iterate on website messaging while staying confident that the visual design would always remain top-notch.
The website received praise and positive feedback, as publishing sleek, clean, and pixel-perfect websites is uncommon in Tunisia. This helped us stand out as an "interesting" brand rather than just another startup.
Allocating a senior developer to the task would have been costly for the product timeline. By handling the website myself, I mitigated potential losses and delivered excellent results in far less time than expected.
Website metrics performed well within the context of marketing needs and circumstances, achieving an average 2.5% "Register" button click rate and 60% scroll depth across all website visitors.
Direct link to the website (before changes):
UPDATE
A few months later, the marketing team decided to revise the website’s copy and structure. As I wasn’t available at the time, I'm sharing the version which I designed instead of the current one.
*Screenshot from the website
Quick and efficient user testing
We didn’t test the app as much as we should have during the development process, which turned out to be a big mistake. This was partly because of poor management, having too many things going on at once, and not being great at user research. However, just before launching the product, we managed to focus and do some in-depth user testing to make sure the app would work well for other teams.
The first people to test the app were our own team members. We were a group of 26 from different fields working together in an African country, so we had a good variety of people to start with. We paid close attention to the issues that many team members kept mentioning. We also considered how tech-savvy each person was because if people with different levels of tech skills reported the same problems, those issues were likely to affect most users.Then, we tested the app with several teams from different backgrounds and industries, including some of our business partners
We resolved numerous usability issues stemming from incorrect design decisions made based on initial assumptions.
We assisted the development team by identifying and reporting numerous technical bugs that clouded the user experience.
We gathered data on the most frequently used features and user flows, which allowed us to reassess our priorities and determine which improvements would have the greatest impact.
UPDATE
Post-launch, we regularly conducted usability testing sessions with various teams to refine the platform based on real-world usage.
*Final product: Video calls components
*Final product: Files app
*Final product: Miscellaneous
What happened next
By the end of November 2024, we wrapped up our behind-the-scenes product development and kicked off the launch phase. Seeing the results of our year-long efforts has been both rewarding and exciting for me.
Here are some key indicators that show our new product was a huge success:
N°1 startup in Africa
First 5-digit client
The platform gained significant traction early on, with one of our most notable wins was closing as high as a 5-digit deal just two months post-launch. Reference link: 1.
+1 Entity in Senegal
We established new partnerships with local Senegalese partners, the most notable one being Orange Senegal, as well as a few government officials who facilitated the opening of a new entity in Dakar.
© 2025